Do you ever seen the menu such as below? please click at the menu to see the effect of this menu :
To make the dropdown menu, you only make the code be like this :
<form><select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')"size=1 name=menu><option value=0 selected> Your text title here! </option>For example, the code such as the following :
<option value=" your address link here "> the text here will be display </option> </select></form>
<form><select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')"size=1 name=menu>You can make the drop down menu more than one, just make the code more than one, so very simple.
<option>-=DropDown=- </option>
<!-- change the links with your own -->
<option value="your address link here">Title#1</option>
<option value="your address link here">Title#2</option>
<option value="your address link here">Title#3</option>
<option value="your address link here">Title#4</option>
</select></form>
Now, how to add this code to your blog. This is the step :
- Login to blogger with your ID
- After entering the dasboard page , click Layout.
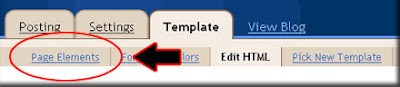
- Click at Page Elements tab. See the picture below :
- Click at Add a Gadget.
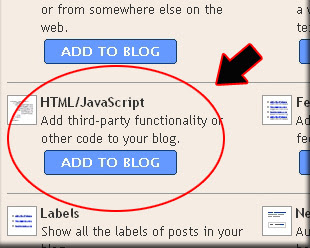
- After emerging pop up window , Klik add to blog button for the things HTML/JavaScript. See the picture following :


- Copy and paste the code below into available column :
- Click

- Finish. Please see the result.
OK brother, now you have a drop down menu at your blog. Or maybe you still confused with the step above? don't worry i have an easy way to do it, just click the button below, log in to your blog and the widget will add to your blog automatically:
Add a dropdown in the sidebar of your blog.
Have a nice day My friends. See you at my next post









Post a Comment